Las Core Web Vitals se han convertido en un pilar fundamental del algoritmo de búsqueda de Google, desempeñando un papel crucial en la clasificación de los sitios web. El pasado mes de marzo, estas métricas experimentaron actualizaciones significativas, redefiniendo estrategias de SEO y mejorando la experiencia del usuario.
¿Qué son las Core Web Vitals?
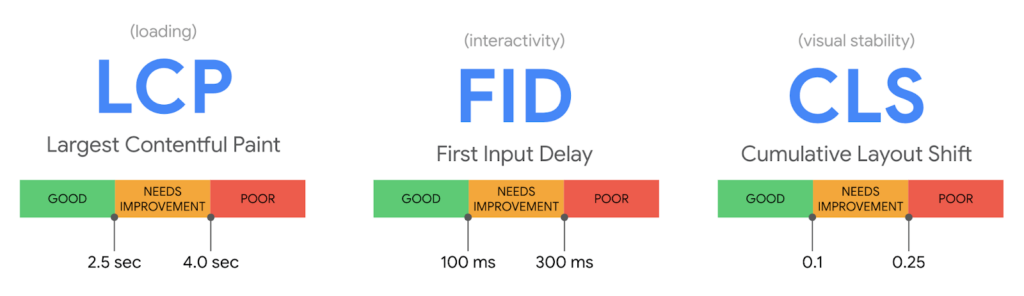
Conocidas también como Métricas Web Principales, Google las define como un conjunto de métricas que miden la experiencia real que tienen los usuarios con la velocidad de carga del contenido, la interactividad y la estabilidad visual de las páginas. Las tres CVW son:
- LCP (Largest Contentful Paint): Mide la percepción de la velocidad de carga de la imagen con contenido más grande desde el inicio de la carga. Se recomienda un tiempo menor a 2,5 segundos.
- FID (First Input Delay): Evalúa la capacidad de respuesta de una página web, midiendo la diferencia entre la interactividad del usuario y el inicio del procesamiento de eventos por parte del navegador. Se aconseja que sea inferior a 100 milisegundos, aunque esta métrica será sustituida por el INP.
- CLS (Cumulative Layout Shift): Referente a los cambios acumulativos de diseño, debe mantenerse en 0,1 para que la estabilidad visual sea óptima.

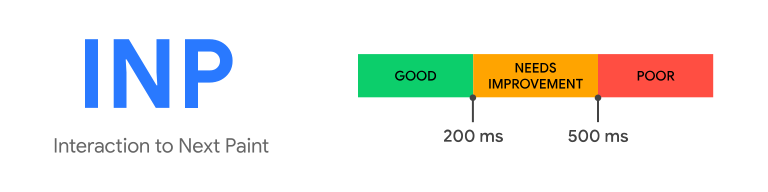
Interaction to Next Paint (INP)
La métrica INP redefine la evaluación de la capacidad de respuesta de un sitio web al considerar todas las interacciones del usuario. No solo proporciona una visión más completa de la interactividad, sino que también ayuda a comprender cuándo un sitio o página se vuelve interactivo y qué tal fluido responde a las entradas del usuario. INP realiza un seguimiento de interacciones del usuario, solicita nuevo contenido al servidor y presenta la página actualizada, todo en milisegundos, calculando la capacidad de respuesta al abandonar la página. Una puntuación baja (<200 ms) indica una respuesta confiable a las entradas del usuario.
¿Cómo mejorar el INP?
Si el INP supera los 500 milisegundos, indica una capacidad de respuesta deficiente. Para mejorarlo, sigue las indicaciones respaldadas por herramientas como PageSpeed Insights o Lighthouse:
- Optimiza el rendimiento del código eliminando procesos innecesarios.
- Identifica y optimiza interacciones lentas.
- Ajusta la carga de recursos como imágenes y archivos JavaScript.
- Organiza el orden de carga de los elementos visibles para una carga más rápida.
- Minimiza el uso de recursos externos, ya que cada recurso adicional afecta a la capacidad de respuesta.
Principales diferencias entre el INP y el FID
Mientras que el FID se centra en la primera interacción de la página, evaluando exclusivamente el retraso de entrada en ese momento, el INP considera todas las interacciones, proporcionando una evaluación completa de la capacidad de respuesta. Esta diferencia hace del INP un indicador más confiable para evaluar la experiencia del usuario en términos de capacidad de respuesta más allá de la primera interacción.
Saber qué son las Core Web Vitals y aprender a potenciarlas a través de tu estrategia SEO ayudará a los profesionales a priorizar la experiencia de usuario junto a la calidad del contenido y la optimización de palabras clave. Aunque existen otros factores que inciden en la mejora del posicionamiento web, la optimización constante de las CWV y mantenerse al día de sus actualizaciones para asegurar una posición destacada en los rankings de los motores de búsqueda.