El uso de los smartphones ha crecido exponencialmente en los últimos años y lo sigue haciendo en la actualidad. Así lo muestran las cifras: el móvil tiene 3,7 millones de usuarios en todo el mundo, lo que supone una penetración superior al 50%. En España, esa cifra asciende al 96% de penetración del móvil, con un 80% de propietarios de smartphone. De estos, el 100% se conecta cada día y la mayoría entra o ha entrado alguna vez a una página web desde este dispositivo.
Este nuevo contexto, en el que también incrementa el uso de ordenadores de diferentes tamaños y formatos y el de tablets, obliga a trabajar la usabilidad y el diseño de las páginas web de manera que puedan ser visualizadas perfectamente en todo tipo de dispositivos. Esto es lo que se conoce como Responsive Design.
El Responsive Design, no obstante, no es solo adaptar la apariencia de las páginas al dispositivo que el usuario esté utilizando, sino que también permite a las marcas reducir el tiempo de desarrollo, evitar los contenidos duplicados, y aumentar la viralidad de los contenidos ya que permite compartirlos de una forma mucho más rápida y natural, entre otras. Para profundizar más en el tema, exponemos a continuación un resumen de las diferentes charlas que tuvieron lugar en la Design Encounters Conference de Varsovia.
Los secretos del Front-end aplicados al diseño responsive

Vitaly Friedman (Co-Fundador y editor principal de Smashing Magazine)
Vitaly Friedman explica que ha pasado la mitad de su vida resolviendo problemas web responsive y la otra mitad escribiendo para Smashing Magazine, una de las revistas online líderes sobre el desarrollo y diseño web. De ahí, ha extraído la experiencia sobre técnicas y estrategias de diseño inteligente:
- Mobile first or not to mobile first
El eterno debate, aunque al contrario de lo que solemos escuchar, Friedman nunca diseña mobile first ya que para él es importante poder ver la “foto global”.

- Agilizar el proceso creando diseños modulares y escalables
Friedman muestra la importancia de crear diseños modulares para proyectos web y sistemas que puedan escalarse según el uso que le vamos dando.

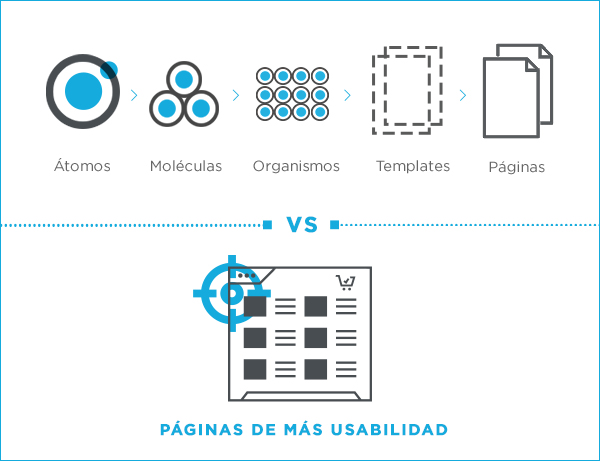
Anteriormente se hablaba de “Atomic Designs”, pero para él es un concepto bastante abstracto y considera que lo que en realidad deberíamos hacer es enfocarnos en buscar los elementos principales que necesitamos para nuestra página concreta. Si, por ejemplo, estamos creando un ecommerce, lo aconsejable es comenzar con las páginas de más usabilidad como puede ser la de check-out, en vez de empezar con el header o la home que realmente no es el foco de usabilidad de la página.
En este contexto, pone como ejemplo la guía de estilos extensiva de Walmart, y con ello muestra que, para un diseñador, ver una caja de búsqueda sin el contexto del resto de la página no es nada útil, por lo que el Atom Design no funciona.
Inmediatamente después muestra otro tipo de sistema creado por GE Design mucho más práctico. Este sistema vive por encima de la web y permite rápidamente ver los componentes que están realmente en uso, lo que permite que los diseñadores puedan ver muy rápidamente también la relación entre componentes y quien es el desarrollador responsable de ellos, además de tener siempre la última versión de los cambios llevada a cabo.
Por qué ganar 100.000$ al lanzar un producto nuevo no es indicativo de éxito

Vu Hoang Anh (CEO y Co-Fundador de Avacode)
Vu Hoang Anh presenta Avacode, una herramienta que facilita a los programadores traducir diseños a código, y explica su experiencia y los dilemas que fueron surgiendo. Hasta entonces sólo habían tenido experiencia con productos de compra única (one time purchases), y la retención de clientes para incrementar la frecuencia de compra les estaba fallando.
De esta manera, aprendieron la importancia de escuchar siempre a los datos y, con ellos, averiguar qué mejoras hacer a su producto de modo iterativo hasta que realmente sirviera para retener a los usuarios. Sus tres fundamentos aprendidos fueron:
- Los datos siempre son correctos
- Testea tus ideas siempre (A/B testing)
- “Have fun & hustle”
- ¿Qué fue lo más importante que aprendieron a base de analizar datos?
Tenían una herramienta medición escondida en un menú, y muchos usuarios no lo encontraban, pero los que si la localizaban, la usaban una y otra vez. Solución fácil: destacar la herramienta en el menú principal!

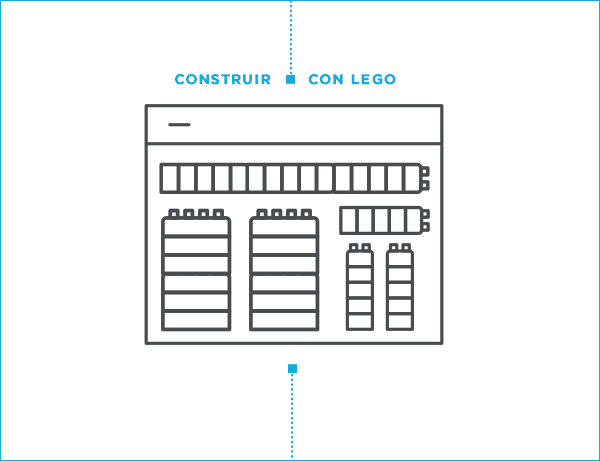
Construyendo un sistema de diseño basado en componentes

Nicolas Duval (Diseñador de BlaBlaCar)
Los diseñadores de BlaBlaCar estaban invirtiendo demasiado tiempo en pixeles y poco en la experiencia de sus usuarios. Así lo explica Nicolas Duval, quien asegura que veían muchas complicaciones intentando mantener la usabilidad y el diseño a través de todos los dispositivos. Por ello, llegaron a la conclusión que necesitaban descomponer los diferentes elementos de la web en componentes independientes (o como Duval las llama, “piezas de lego).
- Sin componentes independientes el diseño de una página podría tardar 6 horas
Este tiempo, se rebajaba a la mitad si lo hacían mediante componentes más pequeños. Al necesitar menos tiempo para pensar en los pixeles, los diseñadores se podían concentrar un 50% más en la usabilidad. Nicolas asegura que pronto el diseñador podrá pasar un simple garabato a los programadores, y que estos, gracias a conocer ya todos los componentes, podrá desarrollar sin problemas.

Una propuesta que entusiasme y cree confianza

Guillermo Torres (Design Manager de Google Maps)
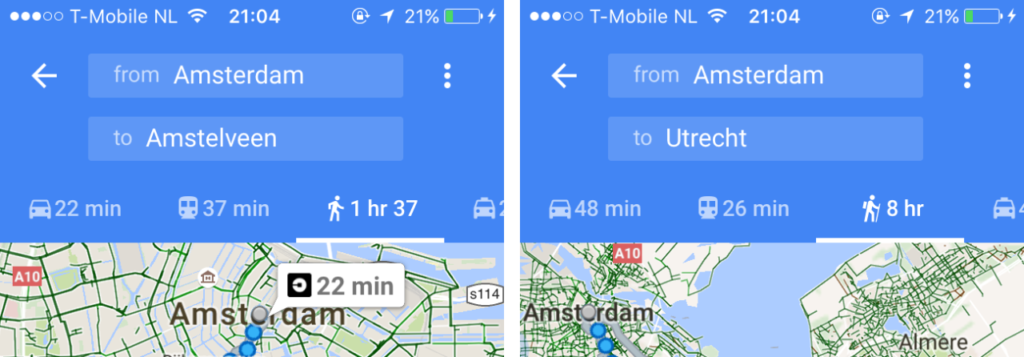
- ¿Te habías fijado que el icono del hombre que camina de Google cambia a un hombre de caminata cuando buscas trayectos a pie largos?

- ¿Sabes que cuando cancelas tu suscripción aSpotify te mandan un playlist de despedida?
- ¿Y que Airbnb autorellena tus mensajes cuando estás contactando con varios usuarios?
Todos estos son ejemplos de como los productos más exitosos son aquellos que consiguen crear hábitos del uso de su producto para los usuarios, y que no es suficiente solo responder a sus necesidades sino que debemos buscar “entusiasmar, crear confianza y, de nuevo, entusiasmar.”
Para Torres, ls diseñadores tienen el talento para conseguir todo esto con los productos que diseñan. Aunque es difícil priorizar estos detalles y conseguir inversión, por lo que, además de la importancia de entusiasmar, destaca la necesidad de evaluar su efectividad para defender esta inversión.
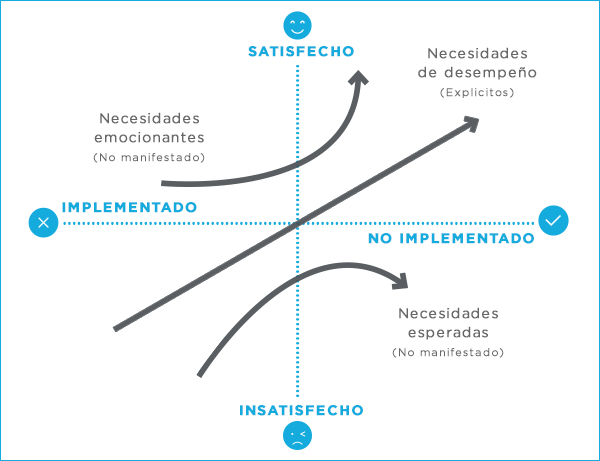
- El diagrama de Noriaki Kano nos ayuda a cuantificar cuánto le gusta al usuario una prestación

En este entorno, detalla cinco temáticas que pueden ayudarnos que nuestros productos digitales provoquen el entusiasmo de los usuarios:
- Entusiasmo puro: Esa experiencia donde el objetivo es simplemente entusiasmar o crear un artefacto precioso.
- Humanizar: Hacer que la tecnología sea más amistosa y personalizada.
- El flow: Conseguir una experiencia fluida
- Inspiracional: Utilidades que ayudan al usuario descubrir cosas y sentirse mejor.
- Personalización: Adaptar el producto para encajar con el usuario.
- Momentos de smiley triste: Empatizar con el usuario cuando sabemos que algo va mal.
Diseño de fricción

Tomasz Bienkowski (Senior Service Designer en Kwiecinsky Business Advisory)
Tomasz Bienkowski explica que emplear fricción, es decir, complicar los pasos para un usuario – lo que parece lo contrario de lo que deberíamos hacer-, a veces es beneficioso para la usabilidad.
En este contexto, nos muestra varios ejemplos:
- En los Ted Talks hay que pagar y rellenar un formulario para saber si podrás asistir a una charla: Lo que consiguen con esto es que solo asista la gente apropiada, esos que realmente desean asistir.
- Uber aumenta las tarifas x 2 en horas puntas: Los usuarios se quejaban de que no encontraban conductores en horas puntas… al multiplicar el precio x 2 consiguieron resolver este problema. No obstante, esto causó un nuevo problema, ya que los conductores recibían críticas de los usuarios porque no eran conscientes de que estaban aceptando la tarifa doble. Así que tuvieron que crear un nuevo punto de fricción generando dos pantallas adicionales que tenían que pasar antes de pedir el conductor: La primera les hace aceptar la tarifa doble, y la segunda les hace emplear una calculadora de tarifa bastante fiel para hacerse una idea de lo que van a tener que pagar.
Natalia López, Digital Art Director
