Un Sistema de Diseño (Design System) es un modo de trabajo en equipo, una manera de establecer valores y principios. Un sistema de diseño dotará de consistencia, flexibilidad y eficiencia al diseño global de un producto o servicio. Es un sistema amplio que abarcaría tanto los lenguajes, las plataformas e incluso herramientas, métodos y a los equipos de trabajo. Una metodología de trabajo colaborativo donde un equipo comparte la misma información y puede crecer de un modo más ágil y seguro.
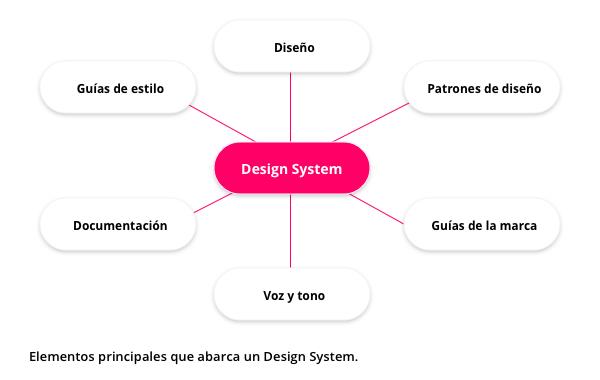
Puede llegar a abarcar:
- tipografía
- layout y grids
- color
- iconografía
- componentes
- convenciones de código
- tono (estilo de escritura)
- guías de estilo
- documentación

Fases para crear un Design System
La promesa del sistema es permitir una experiencia consistente en todos los productos y sostenida con una práctica confiable y predecible. Es una estrategia que comprende las necesidades del cliente, establece objetivos, explora y converge en una dirección de diseño, lanza una estrategia y obtiene el compromiso de una organización.
Al igual que cualquier producto que diseñamos y desarrollamos, un sistema de diseño debe solucionar las necesidades de los equipos y productos que lo van a utilizar y estar acorde con su cultura, herramientas, sistemas y prácticas existentes de la empresa.
La metodología para descubrir estas cosas puede ser:
- entrevistas a colaboradores (potenciales), personas influyentes y líderes clave para evaluar la perspectiva, las actitudes, la cultura y las prácticas existentes.
- examinar de un modo más amplio las actitudes y la postura de las partes interesadas hacia el sistema, prioridades, necesidades, aspiraciones y amenazas.
- recopilación de requisitos a través del análisis de tareas, la planificación tecnológica y la configuración de convenciones (utilizando herramientas como el test Front End de Brad Frost).
- tours dentro de los productos para sumergirse en los productos y revisar los diseños a los que se aplicará el sistema, tomando capturas de pantalla y notas.
- revisar la documentación actual disponible: guías de estilo actuales, las bibliotecas de códigos, guías de calidad, etc.
Es clave involucrar a los stakeholders en workshops.

Se organizarán sesiones de trabajo para resumir el progreso y obtener más información. Se convocará a grandes grupos de diseñadores, ingenieros, ejecutivos y otros para sesiones en las que:
- presentar a los stakeholders los descubrimientos y recomendaciones extraídos de la investigación anterior
- definir el alcance del sistema
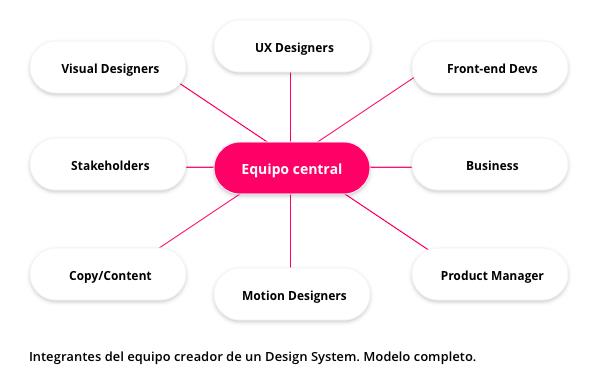
- discutir los integrantes del equipo de creación y revisión del Design System y cómo pueden contribuir con ellos otros interesados. Se recomienda la composición de un equipo multidisciplinar
- establecer un roadmap
Se debe hacer una estrategia con una propuesta clara y preparar una plataforma de presentación para darla a conocer y que todos los integrantes de las empresa la apoyen y adopten.
Pautas para la creación de un Design System
Antes de crear un sistema de diseño se revisará:
- Las herramientas que se utilizan actualmente y definir cuáles se usarán en el futuro
- La nomenclatura de archivos, carpetas, capas, símbolos, estilos en Sketch y otros posibles programas
- Examinar y evaluar la documentación con la que contamos
- Revisión de las guías de estilo
- Una auditoría UI
Se trata de crear una documentación accesible y colaborativa.
1. Herramientas utilizadas

2. Nomenclatura utilizada
Para entenderse como equipo es esencial utilizar todos el mismo lenguaje, compartir el mismo vocabulario. Buscar una convención de cómo llamar los diferentes elementos que forman parte del día a día o del futuro Design System (átomos, moléculas, etc.) así como el modo de nombrar archivos y carpetas, de modo que todos los miembros del equipo sepan cómo se denominan lo existente y como se ha de llamar lo nuevo.
Un ejemplo de convención de nomenclatura podría ser por ejemplo el sistema BEM.
3. Examinar y evaluar la documentación con la que contamos
Antes de empezar el Sistema de Diseño hay que examinar y evaluar toda la documentación existente, para determinar si algo está obsoleto o no cumple los parámetros de calidad vigentes. Revisar esta documentación para corregirla y actualizarla para que finalmente todo el equipo comparta una misma versión válida y vigente (y a partir de entonces que esta documentación sea accesible para todos y siempre actualizada). Es en este punto cuando se ha de determinar si hace falta crear alguna documentación nueva que sea necesaria para el futuro desarrollo del Sistema de Diseño o el método de trabajo.
4. Revisión de las guías de estilo
Las guías de estilo forman parte del punto anterior (documentación) y han de ser revisadas y actualizadas, antes de proseguir con la auditoría UI para poder guiarse por un patrón válido a la hora de tomar decisiones de con qué elementos quedarse o qué elementos nuevos crear dentro del Sistema de Diseño. Así mismo, pueden llegar a modificarse posteriormente con decisiones que se hayan tomado en la auditoría UI.

5. Auditoría UI
Antes de crear nuestro Sistema de Diseño hay que revisar todo lo que se tiene hasta ahora y considerar los siguientes puntos:
- realizar un inventario de interfaces
- evaluar las inconsistencias visuales para poderlas corregir
- crear una librería de componentes
- crear una librería de patrones en movimiento
Hay que recolectar todas las piezas que nos encontramos en las interfaces de un mismo proyecto. Por ejemplo, recoger todos los botones que hacen la misma función, todos los encabezados, etc.
Brad Frost recomienda utilizar las capturas de pantalla para realizar este inventario, agrupándolas después por tipos en alguna herramienta como Power Point, Keynote, Photoshop, Sketch, Evernote o Google Docs, Google Slides, por ejemplo. El tema es elegir una herramienta que el equipo pueda compartir y editar.
La tarea de recopilar todos los elementos de una categoría se puede dividir entre los miembros del equipo. Una vez tenemos todo recopilado, se examina y se escoge la mejor versión de cada uno de ellos o se hace una versión nueva.
Elementos que se deben recopilar:
- elementos globales: headers, footers…
- navegaciones: menús principales y secundarios, menús de footer, paginaciones, breadcrumbs…
- tipología de imágenes: logos, hero images, avatares, thumbnails, backgrounds…
- iconos: iconos sociales, lupas (search), favicons, flechas, menú hamburguesa, etc.
- formularios: inputs text, text areas, select, checkboxes, switches, radio buttons, sliders, etc.
- buttons: botones en todos sus estados e incluso links
- Encabezados: h1- h6
- Bloques: sumarios, bloques de texto, etc.
- Listas: ordenadas, no ordenadas, separadas con líneas o no, etc.
- Componentes interactivos: accordions, tabs, carousels…
- Media: video players, audio players y otros
- Componentes de terceros: widgets, iframes, trackings invisibles
- Advertising: tamaños y formatos de todos los anuncios/banners/”promos”
- Mensajes: alertas, mensajes informativos, de éxito y de error
- Colores
- Animaciones: (transiciones, efectos) Estos se pueden grabar con software como QuickTime.
Sesiones de captura: es recomendable realizar sesiones de captura de elementos que duren entre 30 y 90 minutos. Más allá de esto se entiende que la persona no es productiva.
Después de la auditoría UI se tiene el material de base para componer los átomos, moléculas, organismos (componentes) y plantillas de nuestro sistema de diseño
Mantenimiento de un Sistema de Diseño
Lo ideal es tener toda la documentación en internet, de manera que esta información pueda ser compartida y modificada por el equipo encargado de esta misión. A la hora de realizar el mantenimiento se necesita, como en su creación, un método para compartir las mismas herramientas, guías, archivos y tener un entorno de comunicación, crítica y revisión de las posibles modificaciones y creaciones.
Es recomendable tener un control de versiones para no perder trabajos anteriores.

Diferentes niveles de madurez de los Design System
Existen diferentes niveles de necesidad y madurez para los design systems.
En una startup, el objetivo es la eficiencia.
Un design system para una startup se centra en la eficiencia. El sistema tiene como objetivo conseguir que el diseño sea más eficiente y permitir a los diseñadores generar pantallas más rápidamente.
Este primer paso puede requerir simplemente que el equipo de diseño comience a utilizar herramientas de diseño más eficientes como pueden ser Sketch, InVision o Atomic. Estos softwares tienen herramientas inteligentes que ofrecen mucho espacio a los diseñadores para la automatización de procesos y la exploración.
La utilización del sistema de diseño conseguirá crear consistencia en el diseño, generación de patrones, estilos y pautas de uso. Todo siempre apoyado en las metodologías claves que rigen el buen diseño de UX y producto.
Un design system para la consistencia
En la fase en la que el producto está creciendo y también el equipo de trabajo, ya tenemos claro hacia dónde evoluciona el producto o servicio y podemos crear más pautas y principios para dirigir el trabajo. En esta fase, además de tener asentadas las herramientas de software, se comienzan a desarrollar también herramientas de comunicación.
A medida que su equipo crece, la empresa adquiere nuevos productos o contrata a más diseñadores, la necesidad de consistencia y comunicación aumenta enormemente.
En esta fase se busca encontrar formas de mejora y establecer mejores pautas en el futuro.
Es necesario incorporar el sello de la marca en sus productos o servicios. El sistema de diseño será un reflejo de cómo se presenta su producto al mercado. También ayudará a incorporar a otros equipos (marketing y desarrollo de marca) antes de dar el salto final con el desarrollo hacia la optimización total.
Un design system para la optimización
Esta fase representa la madurez de los sistemas que se describen con mayor frecuencia en la actualidad. Existe una fuerte conexión entre el diseño y el desarrollo, y esto solo es posible gracias a las bases establecidas en las etapas anteriores.
Es importante tener en cuenta que no todos los equipos necesitan alcanzar este nivel.
Todo se reduce a sus propios objetivos y prioridades de productos. Esta etapa requiere madurez, aceptación, experiencia y un ROI claro en casi todos los departamentos de su equipo de producto.
Por Maria Rey, Digital Visual Design en BeRepublic
